Tá, mas o que é código HTML mesmo?
Simples: é uma linguagem de marcação utilizada para produzir páginas na web. É uma linguagem bem leve e padrão da internet.
Hospedando a imagem
Para que o código HTML funcione bem, devemos hospedar a imagem que iremos usar. Eu sempre uso o álbum da web Picasa, porque além de confiável, você pode configurar seus álbuns para que sejam pessoais, ou seja, só você poderá ver as fotos. É preciso usar um hospedeiro confiável, porque se usarmos qualquer um e por acaso o site sair do ar, todas as fotos hospedadas nele irão "sumir" do seu blog também.
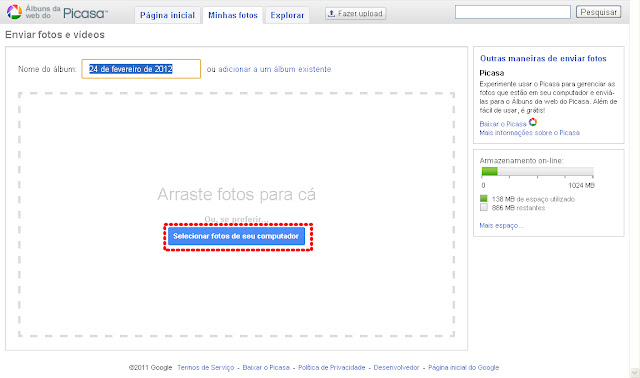
Depois de se cadastrar, clique em "Fazer Upload" e escolha a foto que irá usar no hiperlink clicando em "Selecionar fotos de seu computador".
Agora vá até o Lyout do seu blog e aperte em "Adicionar um Gadget".
Hospedando a imagem
Para que o código HTML funcione bem, devemos hospedar a imagem que iremos usar. Eu sempre uso o álbum da web Picasa, porque além de confiável, você pode configurar seus álbuns para que sejam pessoais, ou seja, só você poderá ver as fotos. É preciso usar um hospedeiro confiável, porque se usarmos qualquer um e por acaso o site sair do ar, todas as fotos hospedadas nele irão "sumir" do seu blog também.
Depois de se cadastrar, clique em "Fazer Upload" e escolha a foto que irá usar no hiperlink clicando em "Selecionar fotos de seu computador".
Agora vá até o Lyout do seu blog e aperte em "Adicionar um Gadget".
Clique em "HTML/JavaScript", copie e cole lá esse código aqui:
APAGUE ISSO E COLOQUE AQUI O LINK DA PÁGINA QUE VOCÊ QUER HIPERLINKAR">Para copiar a URL da imagem é só clicar com o botão direito do mouse e em "Copiar URL da imagem" assim ó:APAGUE ISSO E COLOQUE AQUI A URL DA IMAGEM QUE VOCÊ HOSPEDOU" width="170" height="70" title="Clique e veja" alt="COLOQUE AQUI DENOVO O LINK PARA HIPERLINKAR" border="0"/>
Width e Height
Você notou que ali no código tem uma parte escrita width="170" height="70"? Esses números entre as aspas são o tamanho da sua imagem. Width siguinifica largura e Height altura, então é só ajusta-las aos poucos para que a imagem se encaixe no seu lyout.
Title
Sabe quando você passa o mouse encima de alguma imagem ou link e tem alguma coisa escrita? Então, ali no title="Clique e veja" é onde se configura essa opção. Onde está escrito "clique e veja" você pode escrever qualquer outra coisa que incentive a pessoa a entrar na imagem, como " Entre, é legal" ou sei lá haha
Pronto! Depois de tudo configurado é só clicar em "Concluído" na página HTML e sua imagem já está com link no lyout do seu blog!
Tomara que esses dois posts GIGANTESCOS tenham servido para o que você estava procurando :D Quando eu era iniciante e não sabia muito sobre códigos e design (ainda não sei mas tudo bem haha) eu aprendi com tutoriais como esse, mas infelizmente eles não eram tãão explicadinhos como o que eu fiz. Espero que aproveitem!
P.S
A leitora Sandrinha me pediu pra explicar como se faz a votação de 1 a 5 estrelas no final do post, e é bem simples:
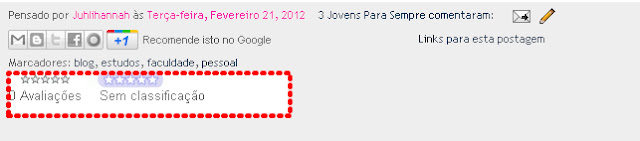
Quando você termina de ler o post, lá embaixo, depois da data e dos comentários, tem essas estrelinhas ali, que servem pra você dar uma nota para o post, é só clicar e dar uma nota:
Elas são necessárias para nós, escritores do blog sabermos o que vocês acham dos posts, se determinado assunto agrada ou não, para assim podermos sempre estar melhorando o blog pra vocês ♥
Bom, é isso! Bom Sábado e Domingo a todos!








Nenhum comentário:
Postar um comentário